

Paste that into your website and you’re done! No JavaScript required.
Google map embed iframe code#
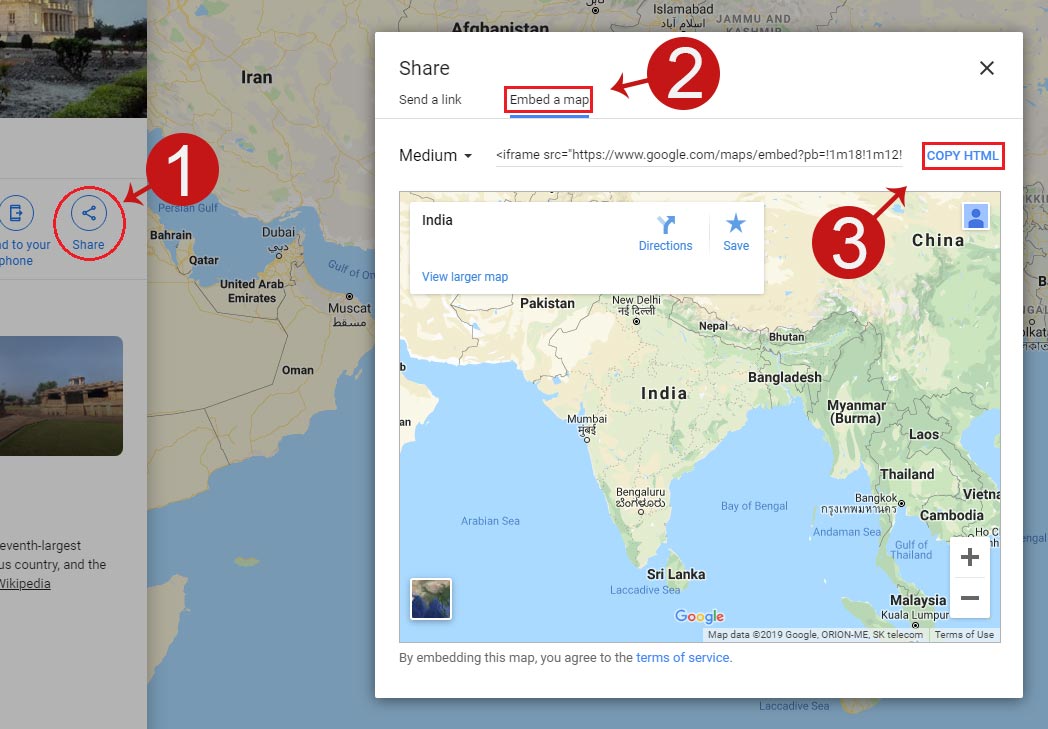
Then click the “Embed Map” tab at the top of window that pops up and copy the code above the map. You can get the code directly from Google Maps by typing in the address and clicking share: Ease of use Embedded MapsĮmbedded maps is the easiest to use and doesn’t even necessarily need an API key.
Google map embed iframe how to#
Learn more about the Google Maps JavaScript API and how to use it. Like the Google Static Maps API, an API key is required to use Google Maps JavaScript API which you can learn more about through the official documentation. To use the Google Maps JavaScript API you need to define an area for the map in your HTML, load in the JavaScript Library, initiate the map with JavaScript and style it using CSS. For more complicated maps, an intermediate knowledge of JavaScript may be required. Using the Google Maps JavaScript API requires some knowledge of HTML, CSS and JavaScript. You can create a map with a marker, visualise data or create marker clusters to display your information in a format best suited for your purpose. The Google Maps JavaScript API covers a wider range of usage with maps. Learn more about the Google Static Maps API and how to use it. Since the map produced is a static image, it won’t be interactive or tailored to the user but it can be stylised through the custom parameters.Īn API key is required to use the Google Static Maps API which requires you to register your website on the Google API Console to get your API Key, learn more about how to get an API key. The Google Static Maps API creates a static map without any JavaScript or iframe required.Ī static map is loaded in like any other image, with the source URL containing the parameters for the map through a simple HTTP request. Learn more about the Google Maps Embed API and how to use it. This means they’ll see their saved places such as home or work integrated into the map itself they also may see on-map advertising which can be a point of concern for businesses. Since the map produced is interactive, it’s also tailored to the visitor if they are signed into a Google account. It can be easily embedded to add a simple map or Google’s street view using a simple piece of code that can be copy and pasted. The Google Maps Embed API creates a map that can be interacted with through an iframe on your website.Īn iframe is an HTML document embedded inside your main HTML document, think of it like a web page that shows the map embedded inside your own web page. What are the different Google Maps? Embedded Maps The most common methods are:īut what method is the best for your website? We’ve compared each method against different factors to analyse which method of integrating Google Maps is the best for websites. There’s more than one way to get Google Maps integrated into your website, all with different results and levels of difficulty. We working in Codementor too, please reach me in Codementor if you're interested.Google Maps are used all the time in a variety of different websites for businesses to show customers where they are based, important landmarks and other valuable information. Mobile (iOS and Android) especially Flutter.We're experts in the following technologies: We provide excellent engineers and designers to deliver a complete product from spec gathering, product road mapping, UI/UX design, development, QA, and DevOps. We make sure that cooperation with us develops the business of our client. We begin each project with understanding the client's business and problem then provide a contextual solution and applicable technology. We are a solid remote-first firm with a high emphasis on people and clear communication. We're working with companies all over the world from a single-person business to large corporates.
Google map embed iframe software#
We're a web and mobile software development company providing excellent software for business.

I'm Abdurrachman and currently, I'm managing a software development agency called Kulkul.tech. Thanks for reading my bite-sized tutorial. You can adjust the width and height as well as needed. It should be style= not style="border:0 ".

If I make it pretty it would looks like this Īnd it wouldn't work out of the box, turned out the issue is with the style. Now when I try to include a Google Maps Iframe, I found difficulty. I have limited experience with React, my experience in this space mostly in build tools like Webpack and frontend optimization, not the implementation per se. I'm currently building my own software development agency site, my expertise is not in Frontend Development, but more into Backend, Infra and Data.


 0 kommentar(er)
0 kommentar(er)
